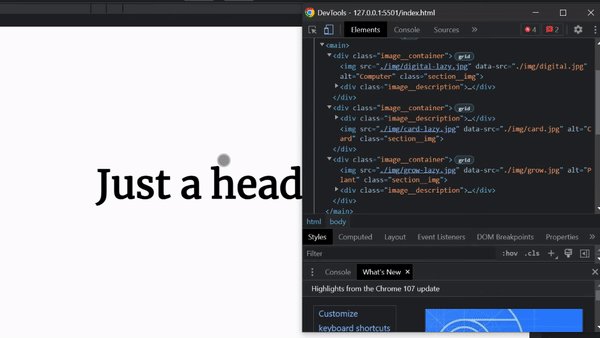
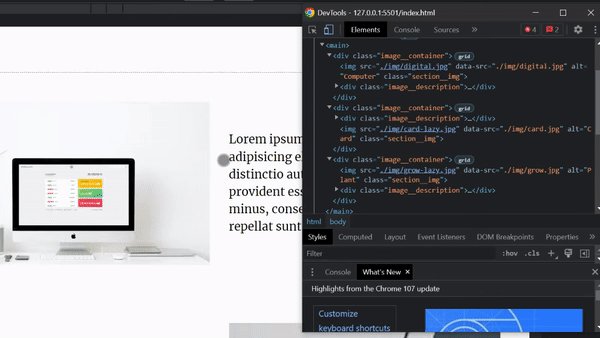
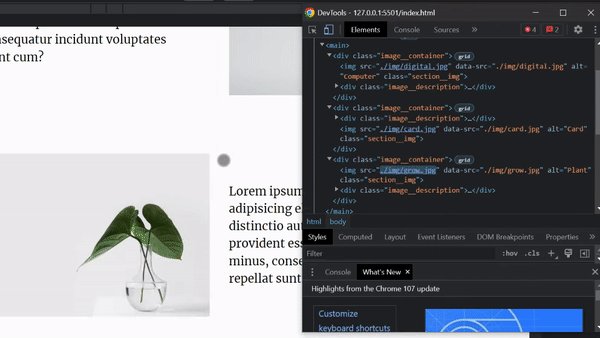
Intersection Observer. Navigation style and lazy loading made… | by Akash Thakur | JavaScript in Plain English

PrivacyWire - Cookie Management & async external asset loading - Page 4 - Modules/Plugins - ProcessWire Support Forums

Why is my custom code with script tags not loading on my Builder pages? - Technical Questions - Builder.io Forum