GitHub - invertase/react-native-apple-authentication: A React Native library providing support for Apple Authentication on iOS and Android.

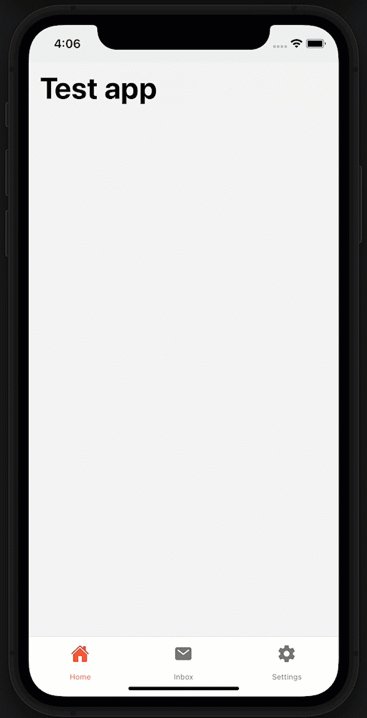
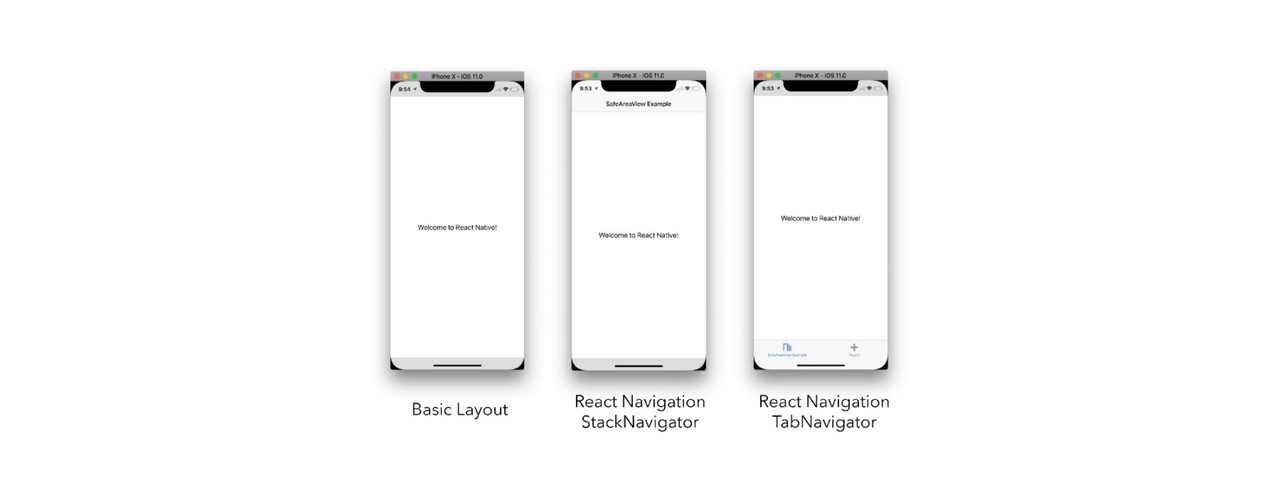
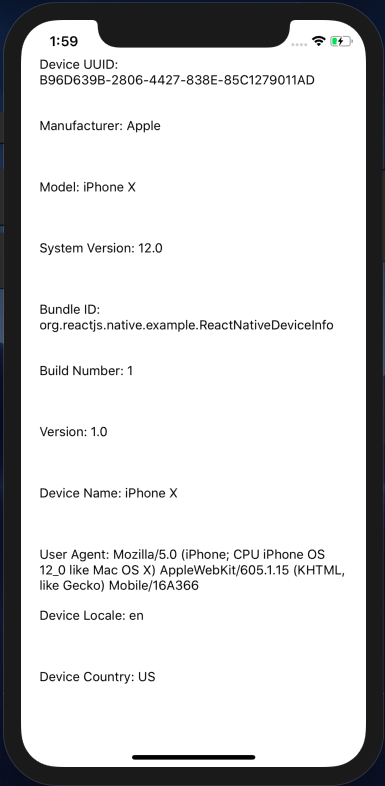
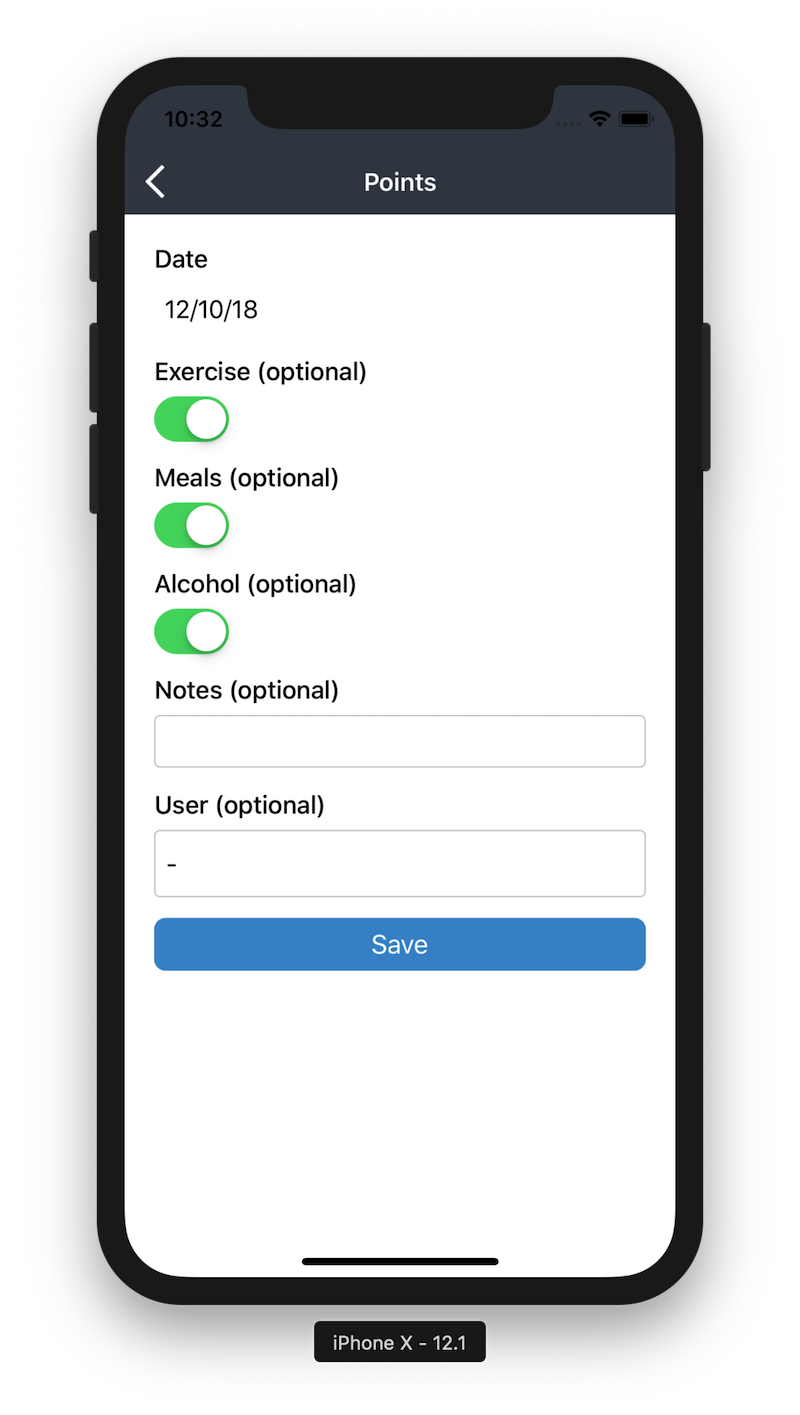
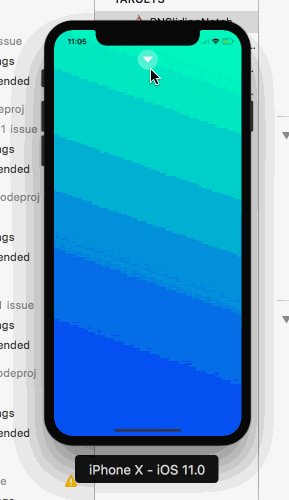
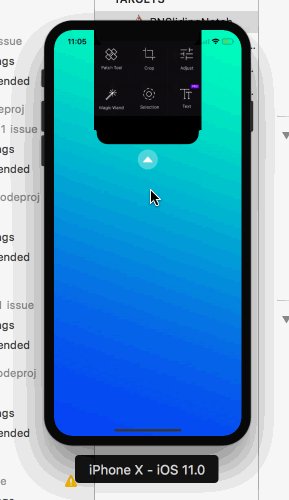
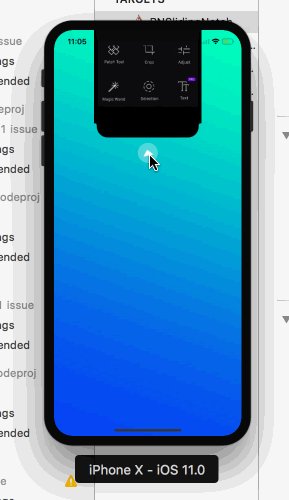
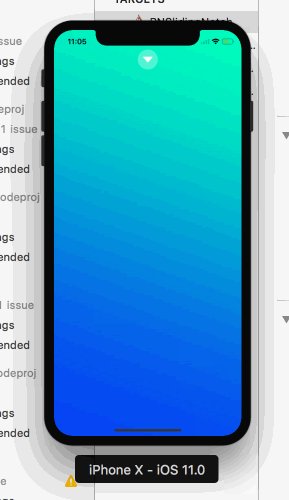
React Native & iPhone X. Easily update and create iPhone X… | by Nader Dabit | React Native Training | Medium